FLO: A Journey into UX Design
FLO is a digital tool designed for Florida residents, to help improve their clean water practices by informing them of known contaminants and offering an easy way to dispose of them. In this case study, I hope to illustrate each of the steps I took in designing my first major project in UX Design.
Why? What's the Problem?
Did You Know...
Water pollution is a serious issue that has resulted in Florida having the second most contaminated water in the country. Each year the contamination leads to red algal blooms that kill off hundreds of marine wildlife and costing Floridians $1.3-$10.5 billion each year!
On top of that the pollutants also contaminate Florida's groundwater well, leading to excess nutrients and heavy metals in the water that affect the development of unborn babies and children.




Constraints
Before diving further into the process of creating FLO, I think it’s important to go over the constraints faced along the way.
1. Time: Each phase of the design process had a deadline of roughly 1-3 weeks each and during that time, I was also engaged in several other projects for BrainStation.
2. COVID-19: The Corona Virus pandemic made any kind of ethnographic studies and in-depth behavioral studies very difficult, if not impossible to accomplish.
3. Mobile Platform: For this project, we were constrained to designing specifically for mobile.


PHASE 01: Research
Secondary Research
To tackle the issue, I needed to understand it first. Why was this contamination occuring? What was the science behind it? What was being done about it? Who are the contributors?
1. Eutrophication is the increase of the rate of supply of organic matter in an ecosystem, it’s caused when nutrients are in excess. It is the chain of events that results in deadly algal blooms like red tide and mass fish kills.
2. Nutrients like nitrogen and phosphorus are usually the culprit and can be found in fertilizers, sewage, wastewater, and even household products like detergent and soap.
3. Contaminated Drinking Water is one of the results of improper disposal of contaminants and illegal dumping perpetrated by large corporations.

Effects
1. Contaminated Drinking Water. All of the listed causes have contributed to harmful contaminants and heavy metals getting into our water. Metals like copper have been known to affect brain development in unborn babies and children. The contaminants also lead to increases in cancer and gastric diseases.
2. Up to $10.5 Billion Wasted. Water pollution in Florida has cost Floridians up to $10.5 Billion in damages.
3. Diminishing Groundwater. Florida is draining its aquifer at an alarming rate, much faster than it can refill.




Insightful Interviews
Through research, I found that Florida’s coastal residents were the most affected by this crisis. Not only are they exposed to the contaminated drinking water, but also have to suffer from the algal blooms that plague areas like Tampa Bay and Biscayne Bay.
Here are the key insights gathered from interviewing several of Florida’s coastal residents:
1. All three interviewees knew more about the issue than expected and knew individuals that were directly affected by the crisis.
2. Most individuals aren’t aware of what materials can’t be disposed of by normal means.
“How might we connect Florida’s coastal residents access to better clean water practices so that we may reduce water pollution?”


Chosen Epic & User Story
Using my research, interviews and personas together, allowed me to compile a list of User Stories; things that people want regarding the problem space. Breaking down that list into Epics and further narrowing those down to a single Epic and User Story gave me a direction toward a solution.
EPIC: Safely dispose harmful chemicals
USER STORY: “As a Florida resident I need to search in my area for disposal places so that I can setup an appointment to get rid of my waste.”
UI Inspiration
With my chosen Epic and User Story in mind, I reached a potential solution: An UberEats inspired waste disposal service that would also allow residents to “scan” products to determine how best to dispose of them.
So I looked at a series of other apps for design inspiration.

Task Flow
With a solution figured out and inspiration gathered, it was time to put together a task flow. What kind of process would a resident need to go through to use this app? What are the steps and how do they get there?

Sketching out the Concept
Ideating through old fashioned pen and paper is a must in any design process. This was something I learned in art and animation and remains true in UX.
Of course, I have my own way of getting sketches done, primarily through my preferred illustration tool, Clip Studio Paint.



Wireframes
Choosing the best of my sketches, I began wireframing them in Sketch.




Prototyping & Testing
Taking my wireframes into Invision, I developed an early prototype to simulate what the app would function like. I then performed two rounds of testing with 5 testers each. Here are some of the key insults:
Test Results
Testing Round 1
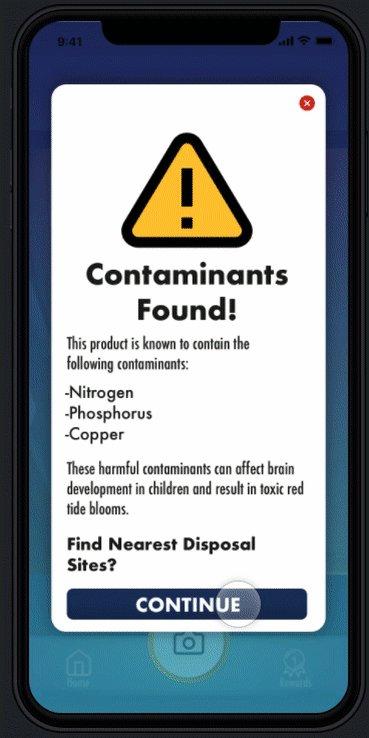
1. 5 of 5 Users felt that the detection of contaminants needed to have its own screen and display all the info associated with it.
2. 3 Testers pointed out they were never informed of the price.
Testing Round 2
1. 5 out of 5 users found the prototype to be simple and easy to use, successfully navigating through the task after revisions.
2. 4 out of 5 users stated they wanted to see more imagery in the app

Branding
Now that I had a solid foundation built, I needed to give the app a name and a face, a recognizable spirit. Thus, after extensive iteration, FLO was born.



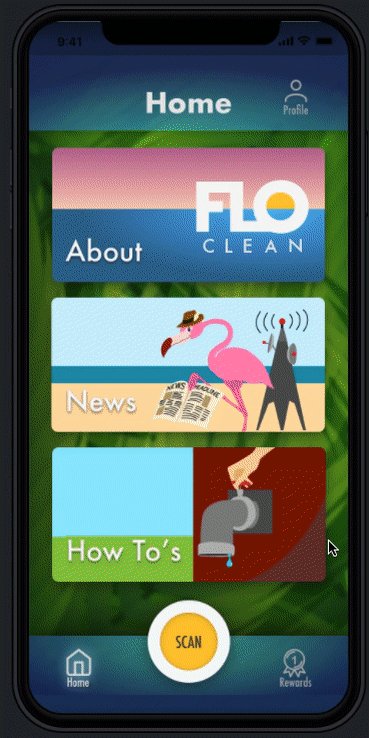
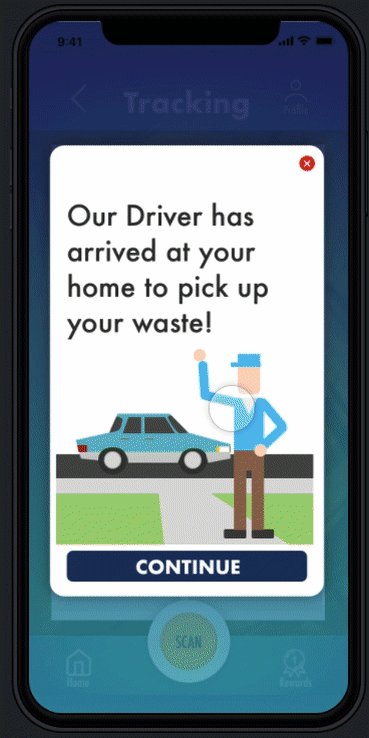
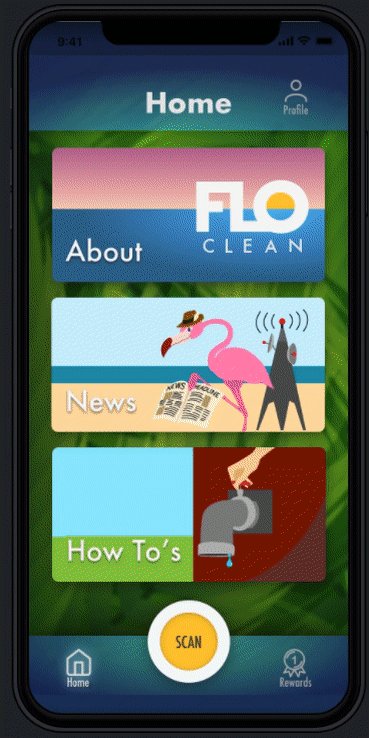
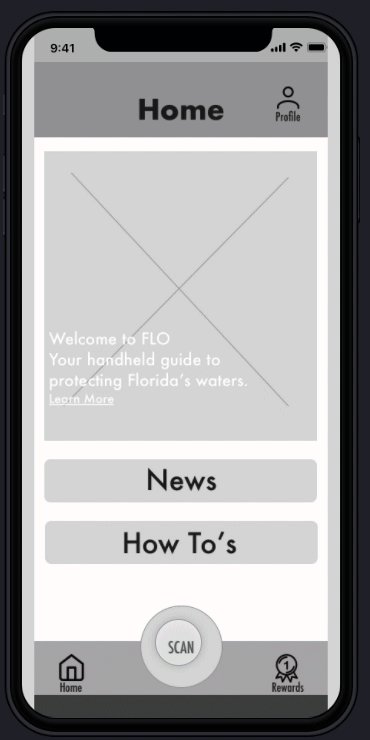
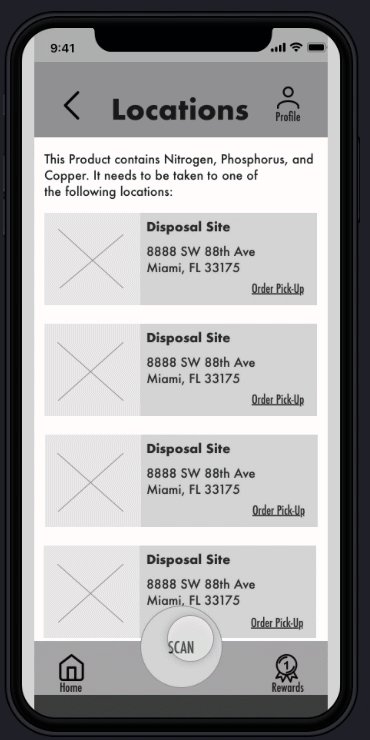
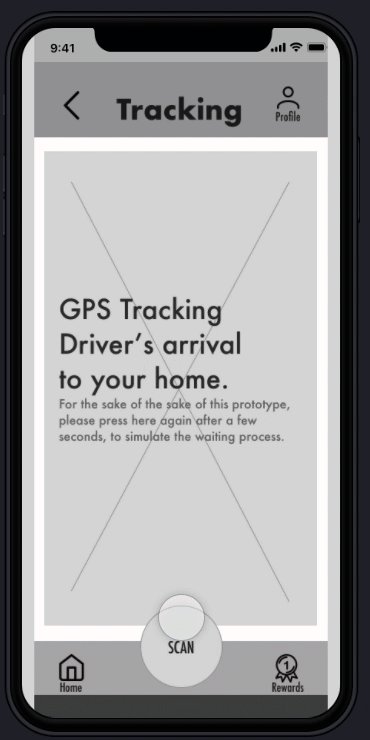
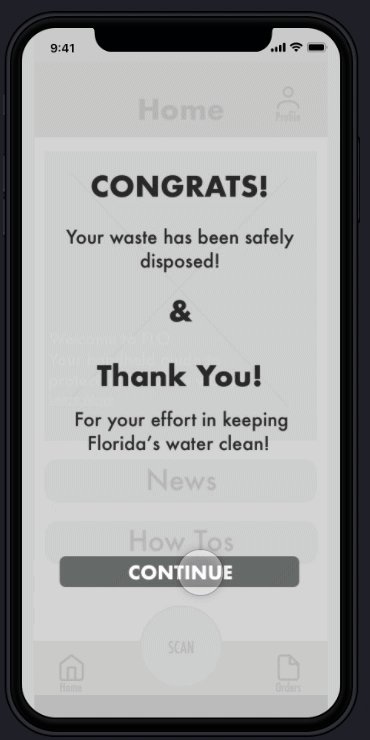
Hi-Fi Mockups
Applying FLO’s new branding to my wireframes brought it to life.
If you'd like to test my prototype, you can click here or use the button below.

UI Library
In order to plan for the future of FLO, it was necessary to take inventory of all my assets and build UI library so future designers could build upon FLO with accuracy. I built the library using the Atomic Design structure.





Marketing Site
Of course, no product sells without some kind of marketing. So I designed a simple product marketing site for both mobile and desktop.


Alternate Device
Figuring out an alternative device for FLO was very difficult since the app relies heavily on the backside cameras of smartphones for its primary function. For now, while its still in its very early stages, I’ve been experimenting with the potential of an iPad version that can be used at outdoor kiosks or malls.

What I Learned from FLO
With it being my first large scale project in UX design, I learned a lot and I hope to learn more as I go on to create new projects in the future. Here are a few of the biggest takeaways:
1. Research! Research is so important to understanding the problems we’re trying to solve. I hope in the future I can improve in this skillset.
2. User Testing: I had never done any kind of User testing prior to learning at BrainStation and it’s importance became very clear early on. This is also something that I feel I must improve on.
3. Ideation & Iteration: Experimentation is so crucial to reaching a satisfactory end state.
Tarot of Tech: The Scandal
Using the Tarot Cards of Tech, I can ask myself the hard hitting questions about the potential future. I drew the Scandal, “What’s the worst headline about your product you can imagine?”
1. Worst Headline: “FLO Drivers Illegally Dump Contaminants into Sewage.”
2. User Concern: Users would likely be most concerned about the contaminants actually being disposed properly.
3. Possible Harm: In the event that FLO drivers carelessly tossed contaminants into the sewage, canals, rivers, lakes, it could lead to an increase in water contamination.
4. Opposite Use: The opposite use would likely be users knowingly dumping contaminants into our water on purpose.

The Future
What does the future hold? What are the next steps for FLO? What are some of the impacts FLO might have?
Next Steps:
1. Flesh out the rest of FLO’s features like the Rewards system, User Profile, Driver- side Features, and More!
2. Design full versions for alternate devices.
3. Further User Testing.
4. Push FLO into a Development stage.